New from Upbound: ProviderConfigs, Control Plane Explorer

June 10, 2023
Read time: 2 mins
Just a couple months ago, we announced the general availability of Upbound. The team has been hard at work building new features to enable platform teams to build, deploy, and operate control planes at scale powered by Crossplane. We’ve rolled out changes that will enable users to directly CRUD a control plane’s ProviderConfigs from the Console as well as significant improvements in how the control plane explorer functions.
Let’s get into how it works — and how you can provide direct feedback to influence the direction of features we’re currently building.
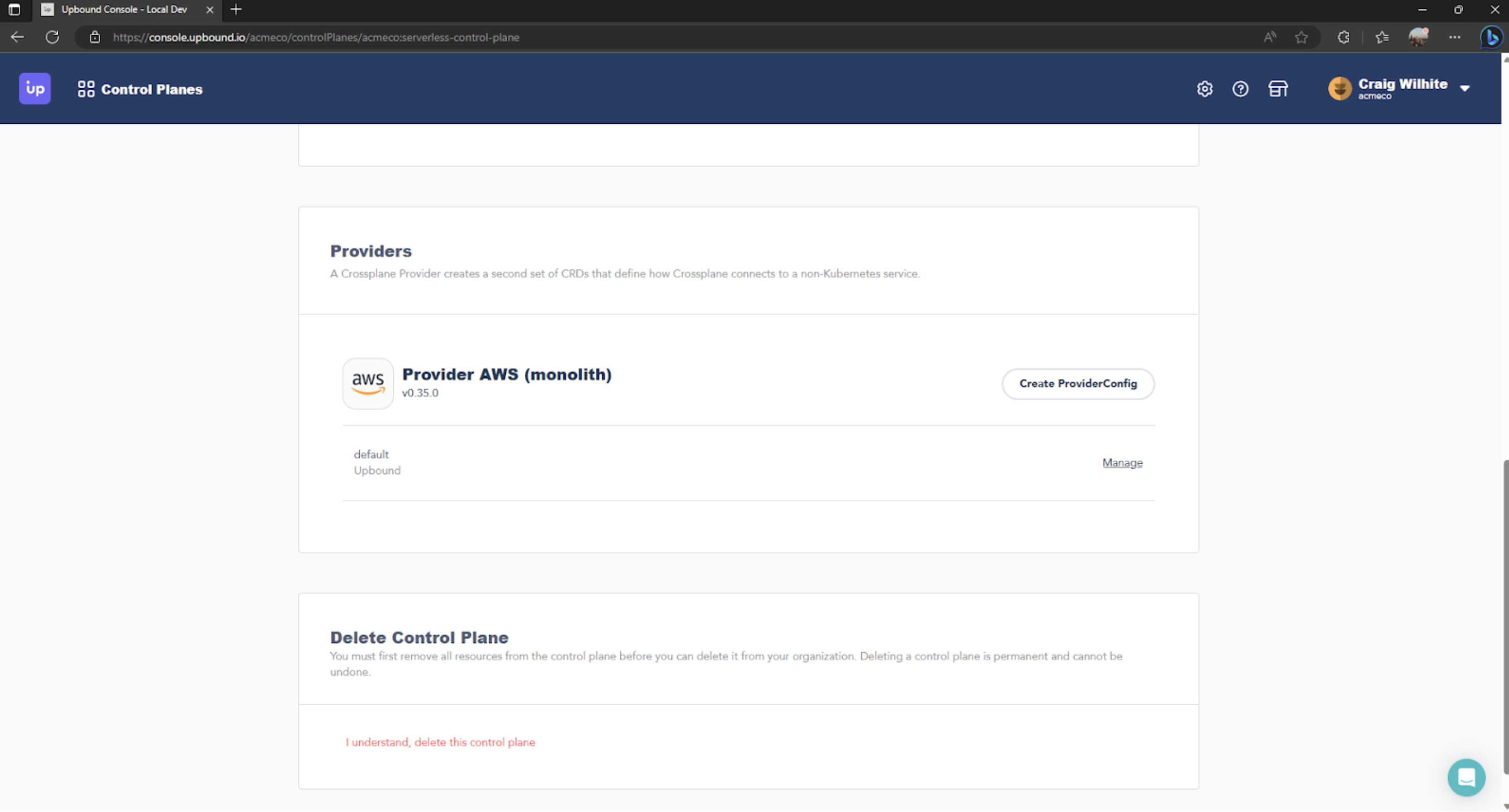
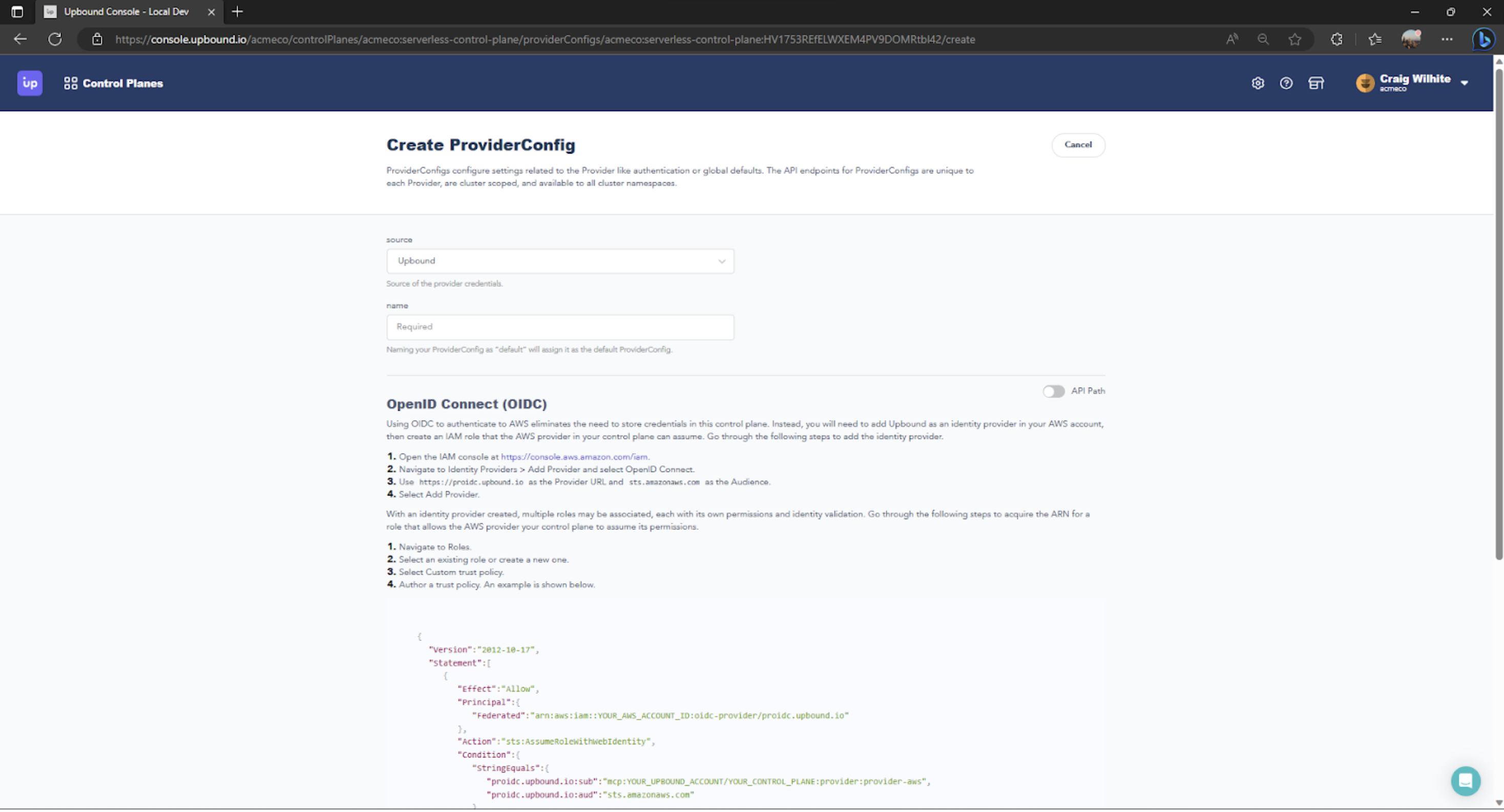
CRUDable ProviderConfigs
We’re introducing a new feature that will allow users to create, read, update, and delete ProviderConfigs from the Upbound Console. Users no longer need to shell out and connect directly to a control plane to configure additional ProviderConfigs.

ProviderConfigs are Crossplane objects that configure how a Crossplane Provider communicates with an external provider (such as a public cloud like AWS or a service like GitHub). Every provider that gets installed on a control plane needs ProviderConfig to function. You can use the console’s new form experience to create these objects without needing to leave the Console.

This feature is enabled for Crossplane providers who have had this integration added to them. Today, that is:
- The Upbound Official provider-aws, ver 0.34.0 and later
- The Upbound Official provider-gcp, ver 0.33.0 and later
Provider-gcp v0.33.0 will be released shortly and we are working on adding this functionality to provider-azure. Any Crossplane provider can offer this enhanced experience in Upbound following the same steps as we’ve done provider-aws and provider-gcp.
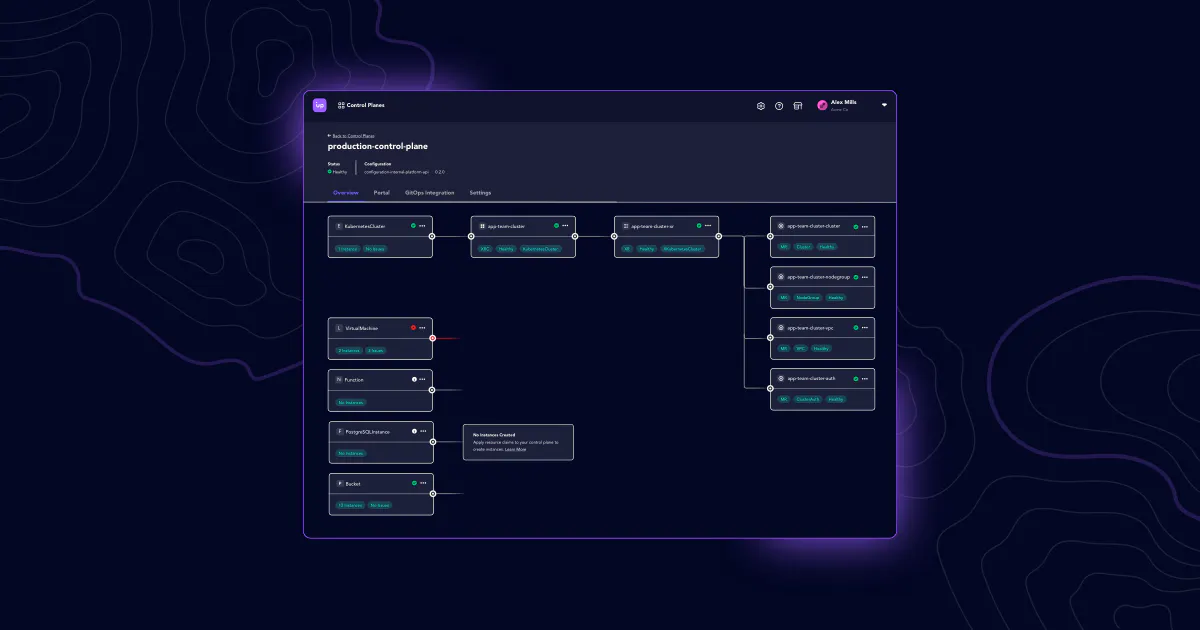
Improved Control Plane Explorer
Upbound Console’s control plane explorer is a single pane of glass that platform operators can use to inspect what’s happening in their control planes. We’ve added the ability to render live events and have made significant improvements to the layout engine. Now, when users expand and walk a resource instance’s tree, the explorer renders the cards you want to see. You no longer need to refresh the page to see changes to the resource tree–like when you want to see new claims that have been generated or new CompositeResources that have been automatically created as part of a claim.
Improvements and Fixes
We’ve also spent the last two month stabilizing our managed control planes service, fixing a number of performance issues that users have surfaced as they’ve begun building platforms above Upbound, and under the hood have upgraded our frontend to use the Next.js framework (more on that in a later blog post!).
We’re excited to see how users are starting to build on Upbound. We are working on some exciting features that I am eager to share with you in the coming weeks. If you have feedback, a feature you’d like to see, or want to chat with the Product team, you can find us in the #Upbound channel of the Crossplane community slack.
On behalf of the Upbound team,
Craig D Wilhite


